目次
ここでは、ファビコンの設定方法について説明致します。
こちらの設定は、それほど重要なものではないので、設定できる方は設定して下さい。
ファビコンとは
ファビコンとは、ブラウザのタブの部分やブックマーク、お気に入り等に表示されるアイコン、マークのことです。
サイトや会社のロゴやマークを設定する方が多いです。
設定するメリット
- 見た目の印象が良い
設定していないよりかは設定してあったほうが、印象がよくなります。 - 差別化を図る、目立たせる
特にスマートフォンでは、アイコンのサイズがPCに比べて大きくなり、他のアプリや
サイトと区別がつくようになります。
設定方法
メニューの外観の中からファビコンを選択します。
設定項目
PC用とスマートフォン用の2種類を設定出来ます。
使用する画像は、自動で最適化されますが、なるべく小さいサイズのものが好ましいです。
複数登録することも可能です。
その場合は、ランダムで表示されます。
画像は、PCから新たにアップロードするか、メディアライブラリにあるものを選択することが出来ます。
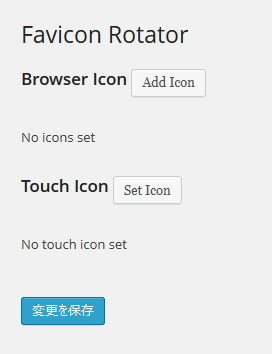
Browser Icon
PC用です。
16 x 16 サイズに設定されます。
設定できる画像の種類は、以下の通りです。
- PNG
- GIF
- JPG
Touch Icon
スマートフォン用です。
114 x 114 サイズに設定されます。
設定できる画像の種類は、PNG のみとなっておりますので、ご注意下さい。
The following two tabs change content below.


「form作成プラグイン」
自動返信機能あり、メールが問題なく届きます
ダウンロードはWordPress公式サイトから⇒https://wordpress.org/plugins/recopat/
最新記事 by リライオン・アコー (全て見る)
- ブログについて - 2014年7月11日
- ウェブサイト作成する(依頼する)のに必要なもの - 2014年7月9日
- フォームの表示方法について - 2014年7月4日
- フォームデータの閲覧方法について - 2014年7月4日
- WordPressブログの「カテゴリとタグの解説」 - 2014年7月4日
- タグ
- 設定
- 追加機能
- 推奨
- Favicon Rotator