目次
ここでは、画像の表示設定について、ご説明致します。
設定方法
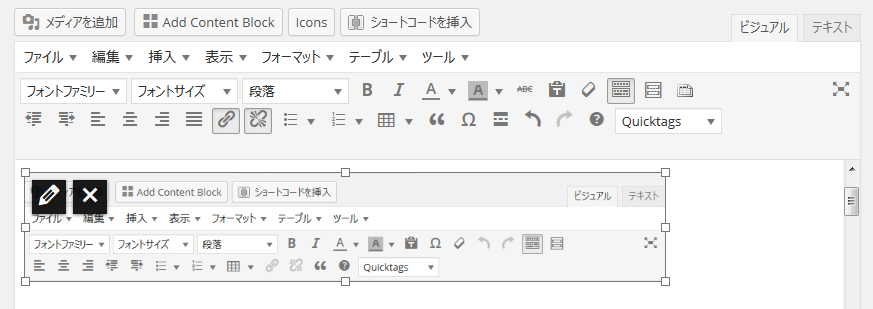
既に記事内に画像がある場合には、画像をクリックすることで、以下のボタンが表示されます。
左の鉛筆アイコンをクリック致します。
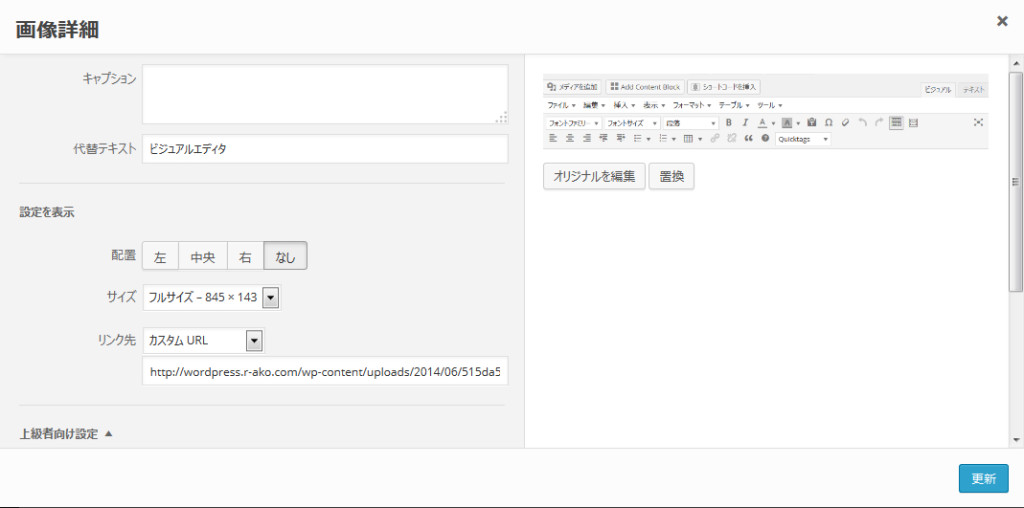
クリックすると以下の画面が現れるので、設定して下さい。
設定項目
設定できる項目は、以下の通りです。
キャプション
画像に対する説明文を表示させることが出来ます。
必要に応じて、設定して下さい。
代替テキスト
ファイルが表示されなかった場合に表示されます。
タイトルと同じ内容を設定することを推奨致します。
配置
画像の配置位置を設定することが出来ます。
左
画像を左側に表示させることが出来ます。
左を設定した場合は、画像の右側に文字が表示されるようになります。
中央
画像を中央に表示させることが出来ます。
右
画像を右側に表示させることが出来ます。
右に設定した場合、文字は画像の左側に表示されます。
なし
なしを設定した場合は、左側に表示されます。
ただし、左側と違うのは、文字が画像の下に表示されることです。
サイズ
大きいサイズの画像の場合、最大4種類の画像サイズの中から選択することが出来ます。
サイズの規格は、同じですが、実際のサイズは画像によって違います。
- フルサイズ
- 大サイズ
- 中サイズ
- サムネイル
リンク先
画像のリンク先を設定することが出来ます。
設定できるのは、以下の通りです。
メディアファイル
画像自体へのリンクとなります。
設定すると画像をクリックしたときに、ポップアップされるようになります。
添付ファイルのページ
このページ自体へのリンクとなります。
あまり設定する機会はないと思います。
カスタムURL
リンク先を自由に設定することが出来ます。
なし
画像をクリックしても何も起きないようになります。
オリジナル編集
画像自体を編集することが出来ます。
詳しい設定項目については、こちらから
置換
画像を他の画像に切り替えることが出来ます。
The following two tabs change content below.


「form作成プラグイン」
自動返信機能あり、メールが問題なく届きます
ダウンロードはWordPress公式サイトから⇒https://wordpress.org/plugins/recopat/
最新記事 by リライオン・アコー (全て見る)
- ブログについて - 2014年7月11日
- ウェブサイト作成する(依頼する)のに必要なもの - 2014年7月9日
- フォームの表示方法について - 2014年7月4日
- フォームデータの閲覧方法について - 2014年7月4日
- WordPressブログの「カテゴリとタグの解説」 - 2014年7月4日