目次
ここでは、テーブル(表)の作成方法について、ご説明致します。
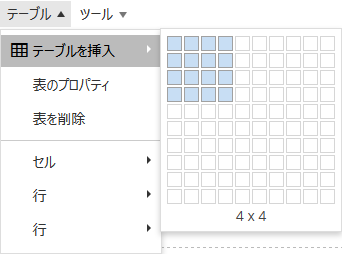
作成方法
設定項目
作成したテーブル(表)に対して、詳細な設定をすることが可能です。
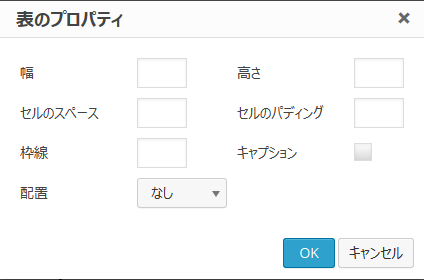
表のプロパティ
表全体の設定が出来ます。
設定できる項目は、以下の通りです。
幅
表の幅を設定出来ます。
設定しなくても自動で最適化してくれますが、それが合わない場合は設定して下さい。
注意点
スマホ等の小さい画面で表示した場合に、表示崩れを起す可能性がありますので、確認してから設定することをお勧めいたします。
レスポンシブデザインとなっていますので、PCのブラウザの表示幅を狭めることで確認出来ます。
例:300px
| A | B |
| C | D |
高さ
表の高さを設定出来ます。
こちらは、幅に比べると表示崩れを起す可能性は、低いですが、設定する際にはご注意下さい。
例:300px
| A | B |
| C | D |
セルのスペース
デザイン上、設定しても効きません。
セルのパディング
こちらもデザイン上、設定しても効きません。
枠線
表の枠線の太さを設定出来ますが、デザイン上、中途半端にしか設定できないので、お勧めいたしません。
例:5px
キャプション
表のタイトルを設定することが出来ます。
例
| 1 | 2 |
| 3 | 4 |
配置
表の表示位置を設定出来ますが、デザイン上、設定しても効きません。
The following two tabs change content below.


「form作成プラグイン」
自動返信機能あり、メールが問題なく届きます
ダウンロードはWordPress公式サイトから⇒https://wordpress.org/plugins/recopat/
最新記事 by リライオン・アコー (全て見る)
- ブログについて - 2014年7月11日
- ウェブサイト作成する(依頼する)のに必要なもの - 2014年7月9日
- フォームの表示方法について - 2014年7月4日
- フォームデータの閲覧方法について - 2014年7月4日
- WordPressブログの「カテゴリとタグの解説」 - 2014年7月4日