目次
ここでは、メンテナンス表示画面の設定方法について、ご説明致します。
設定項目
大幅なサイトの改修等で、一時的にサイト全体を表示させたくないときに表示させる画面を設定できます。
Settings でメンテナンス表示画面の設定を行い、設定した内容は、Live Preview 確認することが出来ます。
メンテナンス画面を設定するにあたって、重要な項目を以下に記します。
ここに記載していない設定項目もありますが、それらの項目については、特に設定する必要はありません。
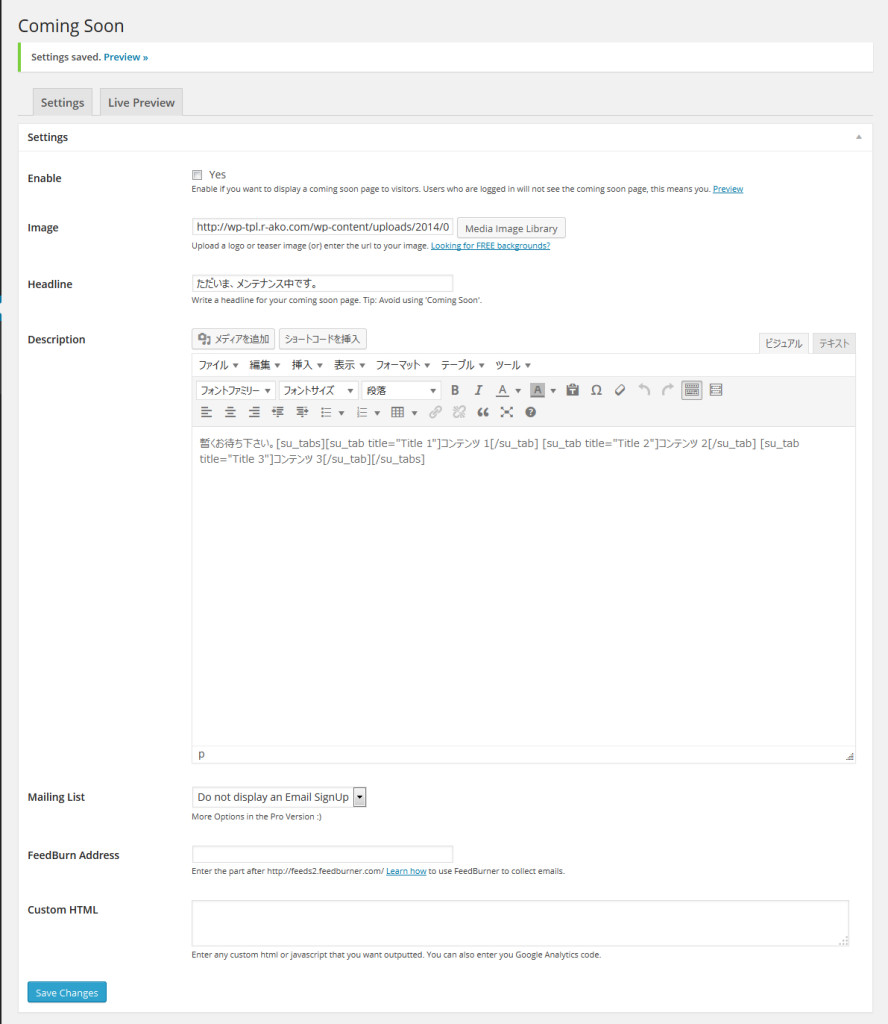
Settings
メンテナンス表示画面の主な設定項目です。
Enable
チェックすると、メンテナンス画面が表示されるようになります。
Image
メンテナンス中画面に表示させる画像です。
主にサイトのロゴや企業ロゴを表示させるために使用します。
Headline
メンテナンス中画面に表示させる文言です。
Description
メンテナンス中画面に表示させる説明文です。
何時までかかるのか等の詳細情報を入力するために使用します。
画像は使えますが、ショートコードは使えません。
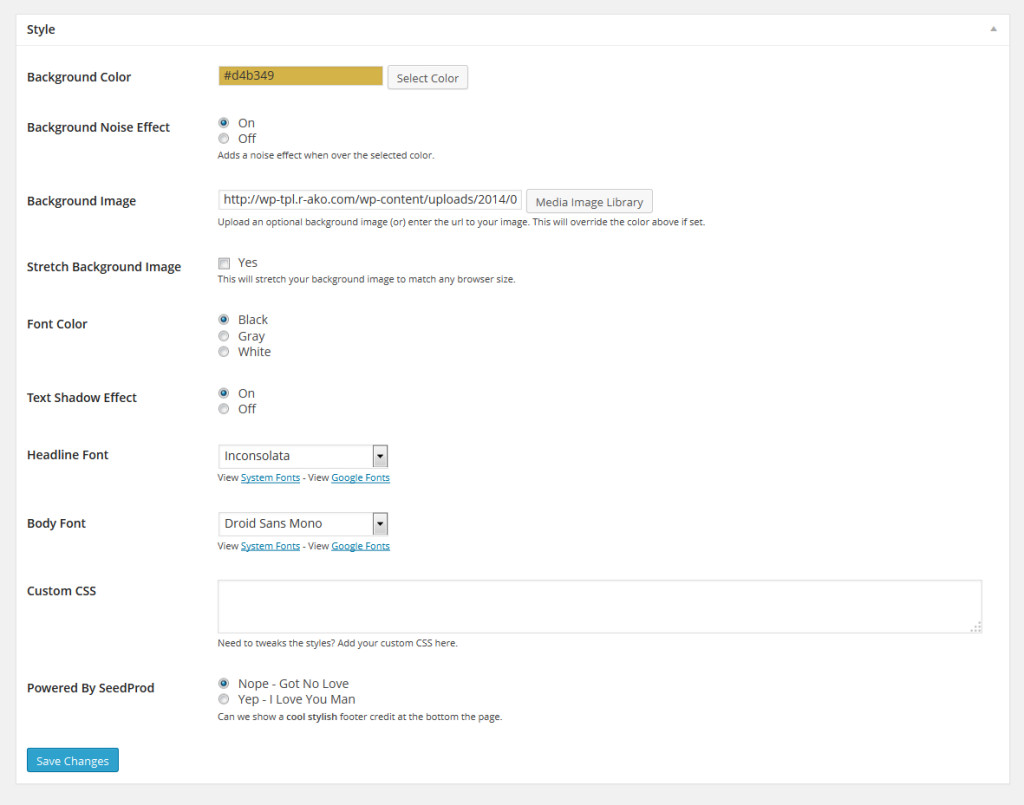
Style
メンテナンス画面のデザインに関する設定項目です。
Background Color
メンテナンス画面の背景色を設定できます。
Background Noise Effect
設定した背景色に対して、ノイズエフェクトを設定します。
お好みで設定して下さい。
Background Image
メンテナンス画面の背景画像を設定します。
背景画像と背景色どちらか片方しか適用されません。
Stretch Background Image
設定した画像を画面サイズに合わせて表示するように設定します。
設定した画像が大きい画像の場合に使います。
画像に合わせて、設定してください。
Font Color
文字色を以下から設定できます。
- Black
- Gray
- White
背景に合わせて、設定して下さい。
Text Shadow Effect
文字に影を付けることができます。
お好みで設定して下さい。
Headline Font
使用するフォントを設定することが出来ますが、設定が効くのは、アルファベットのみです。
日本語に対しては、設定は効きません。
Body Font
使用するフォントを設定することが出来ますが、設定が効くのは、アルファベットのみです。
日本語に対しては、設定は効きません。
最新記事 by リライオン・アコー (全て見る)
- ブログについて - 2014年7月11日
- ウェブサイト作成する(依頼する)のに必要なもの - 2014年7月9日
- フォームの表示方法について - 2014年7月4日
- フォームデータの閲覧方法について - 2014年7月4日
- WordPressブログの「カテゴリとタグの解説」 - 2014年7月4日