Áõģś¨°
„Āď„Āď„Āß„ĀĮ„ÄĀŚõļŚģö„Éö„Éľ„āł„Āģ„Éá„ā∂„ā§„É≥„Āę„Ā§„ĀĄ„Ā¶„ÄĀ„ĀĒŤ™¨śėéŤáī„Āó„Āĺ„Āô„Äā
ŚõļŚģö„Éö„Éľ„āł„Āß„ĀĮ„ÄĀ„Éö„Éľ„āł„ĀĒ„Ā®„Āę„Éá„ā∂„ā§„É≥„ā팧Ȝõī„Āô„āč„Āď„Ā®„ĀĆŚŹĮŤÉĹ„Āß„Āô„Äā
Ť®≠ŚģöśĖĻś≥ē
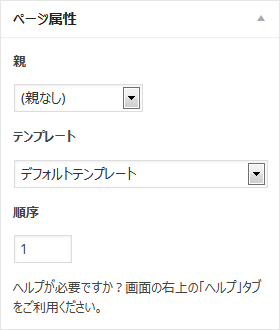
ŚõļŚģö„Éö„Éľ„āł„ĀģŤ®ėšļčÁ∑®ťõÜÁĒĽťĚĘ„Āč„āČťĀłśäě„Āô„āč„Āď„Ā®„ĀĆŚŹĮŤÉĹ„Āß„Āô„Äā
„Éö„Éľ„āł„ĀģŚŹ≥ŚĀī„Āę„Āā„āč„ÄĀšłäŤ®ė„Āģ„Éö„Éľ„āłŚĪěśÄß„Āģšł≠„Āč„āČ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āíťĀłśäě„Āô„āč„Āď„Ā®„Āß„ÄĀ„Éö„Éľ„āł„Āģ„Éá„ā∂„ā§„É≥„ā팧Ȝõī„Āô„āč„Āď„Ā®„ĀĆŚáļśĚ•„Āĺ„Āô„Äā
Ś§Čśõī„Āß„Āć„āč„Éá„ā∂„ā§„É≥„ĀĮ„ÄĀšĽ•šłč„ĀģťÄö„āä„Āß„Āô„Äā
„Éá„Éē„ā©„Éę„Éą„ÉÜ„É≥„Éó„ɨ„Éľ„Éą
„Éö„Éľ„āł„āíšĹúśąź„Āô„āč„Ā®„Āć„Āę„Éá„Éē„ā©„Éę„Éą„Āߍ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āč„Éá„ā∂„ā§„É≥„Āß„Āô„Äā„Éö„Éľ„āł„ĀģšłčťÉ®„Āę„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõť†ėŚüü
„Éö„Éľ„āł„ĀģšłčťÉ®„Āę„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõť†ėŚüü„ĀĆ„Āā„āč„Āģ„ĀĆÁČĻŚĺī„Ā®„Ā™„Ā£„Ā¶„Āä„āä„Āĺ„Āô„Äā
„Āü„Ā†„Āó„ÄĀ„ÉÜ„Éľ„Éě„ā™„Éó„ā∑„Éß„É≥„Āß„ÄĀ„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõ„Éö„Éľ„āł„Āł„Āģ„É™„É≥„āĮ„ÄĀťõĽŤ©ĪÁē™ŚŹ∑„ĀĆŤ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„Ā™„ĀĄŚ†īŚźą„ĀĮ„ÄĀ„Ā™„Āę„āāŤ°®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
„ÉÜ„Éľ„Éě„ā™„Éó„ā∑„Éß„É≥„ĀģŤ®≠ŚģöśĖĻś≥ē„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÄĀ¬†¬†„Āď„Ā°„āČ„Āč„āČ„ĀĒÁĘļŤ™ćšłč„Āē„ĀĄ„Äā
„ĀäÁü•„āČ„Āõ TOP ÔľąSlug:info-topÔľČ
„ĀäÁü•„āČ„Āõ„ĀģTOP„Éö„Éľ„āłÁĒ®„Āģ„Éá„ā∂„ā§„É≥„Ā®„Ā™„Ā£„Ā¶„Āä„āä„Āĺ„Āô„Āģ„Āß„ÄĀ„ĀĚ„ĀģšĽĖ„Āģ„Éö„Éľ„āł„Āꍮ≠Śģö„Āó„ĀüŚ†īŚźą„ÄĀ
„ĀäÁü•„āČ„ĀõTOP„Ā®ŚźĆ„ĀėÁĒ®„Āę„ĀäÁü•„āČ„ĀõšłÄŤ¶ß„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„āĶ„ā§„Éą„Éě„ÉÉ„Éó
„āĶ„ā§„Éą„Éě„ÉÉ„ÉóÁĒ®„Éá„ā∂„ā§„É≥„Ā®„Ā™„Ā£„Ā¶„Āä„āä„ÄĀ„Éö„Éľ„āłšłčťÉ®„Āę„āĶ„ā§„Éą„Éě„ÉÉ„Éó„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„āĶ„ā§„Éą„Éě„ÉÉ„Éó„Éö„Éľ„āłšĽ•Ś§Ė„Āß„ÄĀ„āĶ„ā§„Éą„Éě„ÉÉ„Éó„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄŚ†īŚźą„ĀĆ„Āā„āä„Āĺ„Āó„Āü„āČ„ÄĀ„ĀĒŚą©ÁĒ®šłč„Āē„ĀĄ„Äā
„āĶ„ā§„ÉČ„Éź„Éľ„Ā®„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõť†ėŚüü„ĀĮ„ÄĀŤ°®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
„āĶ„ā§„ÉČ„Éź„Éľ„Ā™„Āó
„āĶ„ā§„ÉČ„Éź„Éľ„Ā®„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõť†ėŚüü„ĀĆŤ°®Á§ļ„Āē„āĆ„Ā™„ĀĄ„Éá„ā∂„ā§„É≥„Ā®„Ā™„Ā£„Ā¶„Āä„āä„Āĺ„Āô„Äā
„Éö„Éľ„āł„āíŚļÉ„ĀŹŤ°®Á§ļ„Āē„Āõ„Āü„ĀĄ„Ā®„Āć„Ā™„Ā©„āĄšĹôŤ®ą„Ā™śÉÖŚ†Ī„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀŹ„Ā™„ĀĄ„Ā®„Āć„Āꌹ©ÁĒ®šłč„Āē„ĀĄ„Äā
ŚĹď„āĶ„Éľ„Éď„āĻ„Āß„ĀĮ„ÄĀ„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõ„Éö„Éľ„āł„Āꌹ©ÁĒ®„Āó„Ā¶„Āä„āä„Āĺ„Āô„Äā
„Éö„Éľ„āłšłčťÉ®„ā≥„É≥„ÉÜ„É≥„ÉĄŤ°®Á§ļ
Ś≠ź„Éö„Éľ„āł„ĀĆ„Āā„ā茆īŚźą„Āę„ÄĀ„Éö„Éľ„āł„ĀģŚÜÖŚģĻ„āą„āä„āāŚÖą„ĀęŚ≠ź„Éö„Éľ„āł„É™„āĻ„Éą„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄŚ†īŚźą„Āę„ĀĒŚą©ÁĒ®šłč„Āē„ĀĄ„Äā
„Āü„Ā†„Āó„ÄĀŤ®≠Śģö„Āß„Āć„āč„Āģ„ĀĮ„ÄĀšľöÁ§ĺś°ąŚÜÖ„ÄĀšļčś•≠ś°ąŚÜÖ„ÄĀśé°ÁĒ®śÉÖŚ†Ī„Āģ„Éö„Éľ„āł„Āģ„ĀŅ„Āß„Āô„Äā
„ĀĚ„ĀģšĽĖ„Āģ„Éö„Éľ„āł„ĀßšĹŅÁĒ®„Āó„Āü„ĀĄŚ†īŚźą„Āę„ĀĮ„ÄĀŚ≠ź„Éö„Éľ„āł„ā§„É≥„Éá„ÉÉ„āĮ„āĻ(TOP)„āí„ĀĒŚą©ÁĒ®šłč„Āē„ĀĄ„Äā
„Éö„Éľ„āł„ĀģšłčťÉ®„Āę„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõť†ėŚüü„ĀĮŤ°®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
„Éö„Éľ„āłšłčťÉ®ŚēŹ„ĀĄŚźą„āŹ„Āõ„Ā™„Āó
„Éö„Éľ„āł„ĀģšłčťÉ®„Āę„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõ„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
Ś≠ź„Éö„Éľ„āł„ā§„É≥„Éá„ÉÉ„āĮ„āĻ
Ś≠ź„Éö„Éľ„āł„ĀĆ„Āā„ā茆īŚźą„ĀęŚ≠ź„Éö„Éľ„āł„É™„āĻ„Éą„ā퍰®Á§ļ„Āē„Āõ„āč„Āď„Ā®„ĀĆŚáļśĚ•„Āĺ„Āô„Äā
Ś≠ź„Éö„Éľ„āł„Āģ„É™„āĻ„Éą„ĀĮ„ÄĀ„Éö„Éľ„āł„ĀģšłčťÉ®„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„Éö„Éľ„āł„ĀģšłčťÉ®„Āę„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõť†ėŚüü„ĀĮ„ÄĀŤ°®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
Ś≠ź„Éö„Éľ„āł„ā§„É≥„Éá„ÉÉ„āĮ„āĻÔľąTOPÔľČ
Ś≠ź„Éö„Éľ„āł„ĀĆ„Āā„ā茆īŚźą„ĀęŚ≠ź„Éö„Éľ„āł„É™„āĻ„Éą„ā퍰®Á§ļ„Āē„Āõ„āč„Āď„Ā®„ĀĆŚáļśĚ•„Āĺ„Āô„Äā
Ś≠ź„Éö„Éľ„āł„Āģ„É™„āĻ„Éą„ĀĮ„ÄĀ„Éö„Éľ„āł„ĀģšłäťÉ®„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„Éö„Éľ„āł„ĀģšłčťÉ®„Āę„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõť†ėŚüü„ĀĮ„ÄĀŤ°®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
„ÉĖ„É≠„āį TOP
„ÉĖ„É≠„āį„ĀģTOP„Éö„Éľ„āłÁĒ®„Āģ„Éá„ā∂„ā§„É≥„Ā®„Ā™„Ā£„Ā¶„Āä„āä„Āĺ„Āô„Āģ„Āß„ÄĀ„ĀĚ„ĀģšĽĖ„Āģ„Éö„Éľ„āł„Āꍮ≠Śģö„Āó„ĀüŚ†īŚźą„ÄĀ
„ÉĖ„É≠„āįTOP„Ā®ŚźĆ„ĀėÁĒ®„Āę„ÉĖ„É≠„āįšłÄŤ¶ß„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
śúÄśĖįŤ®ėšļč by „É™„É©„ā§„ā™„É≥„ÉĽ„āĘ„ā≥„Éľ (ŚÖ®„Ā¶Ť¶č„āč)
- „ÉĖ„É≠„āį„Āę„Ā§„ĀĄ„Ā¶ - 2014ŚĻī7śúą11śó•
- „ā¶„āß„ÉĖ„āĶ„ā§„ÉąšĹúśąź„Āô„āčÔľąšĺĚť†ľ„Āô„āčԾȄĀģ„ĀęŚŅÖŤ¶Ā„Ā™„āā„Āģ - 2014ŚĻī7śúą9śó•
- „Éē„ā©„Éľ„Ɇ„ĀģŤ°®Á§ļśĖĻś≥ē„Āę„Ā§„ĀĄ„Ā¶ - 2014ŚĻī7śúą4śó•
- „Éē„ā©„Éľ„Ɇ„Éá„Éľ„āŅ„ĀģťĖ≤Ť¶ßśĖĻś≥ē„Āę„Ā§„ĀĄ„Ā¶ - 2014ŚĻī7śúą4śó•
- WordPress„ÉĖ„É≠„āį„Āģ„ÄĆ„āę„ÉÜ„āī„É™„Ā®„āŅ„āį„ĀģŤß£Ť™¨„Äć - 2014ŚĻī7śúą4śó•
- „āŅ„āį
- ŚŅÖť†ą
- Ť®≠Śģö
- ś®ôśļĖś©üŤÉĹ
- ťá捶Ā
- BizVektor