目次
ここでは、ヘッダー画像に文字を表示させる設定について、ご説明致します。
設定対象
設定できるのは以下の通りです。
- TOPページのスライド画像
- TOPページのヘッダー画像
- 各ページのヘッダー画像
注意点
設定した文字は、スマートフォン等の小さい画面上では表示されません。
TOPページスライド画像
以下を設定すると表示させることが出来ます。
- 外観のテーマオプションからスライド画像設定で、代替テキスト (alt)を入力します。
入力した文字が各画像の上に表示されます。 - 固定ページの「home」
からスライド画像に表示させる文字の各種設定を行います。
設定できるのは、以下の通りです。- 文字色
- 文字サイズ
- フォントファミリー
- 表示位置
注意点
スライド画像に設定できる文字色、文字サイズ、フォントファミリー、
画像ごとに設定している文言の文字数にばらつきがある場合には、文字サイズ、表示位置の設定に
注意が必要です。
TOPページヘッダー画像
以下を設定すると表示させることが出来ます。
- 外観のヘッダーから表示させたい画像を選択します。
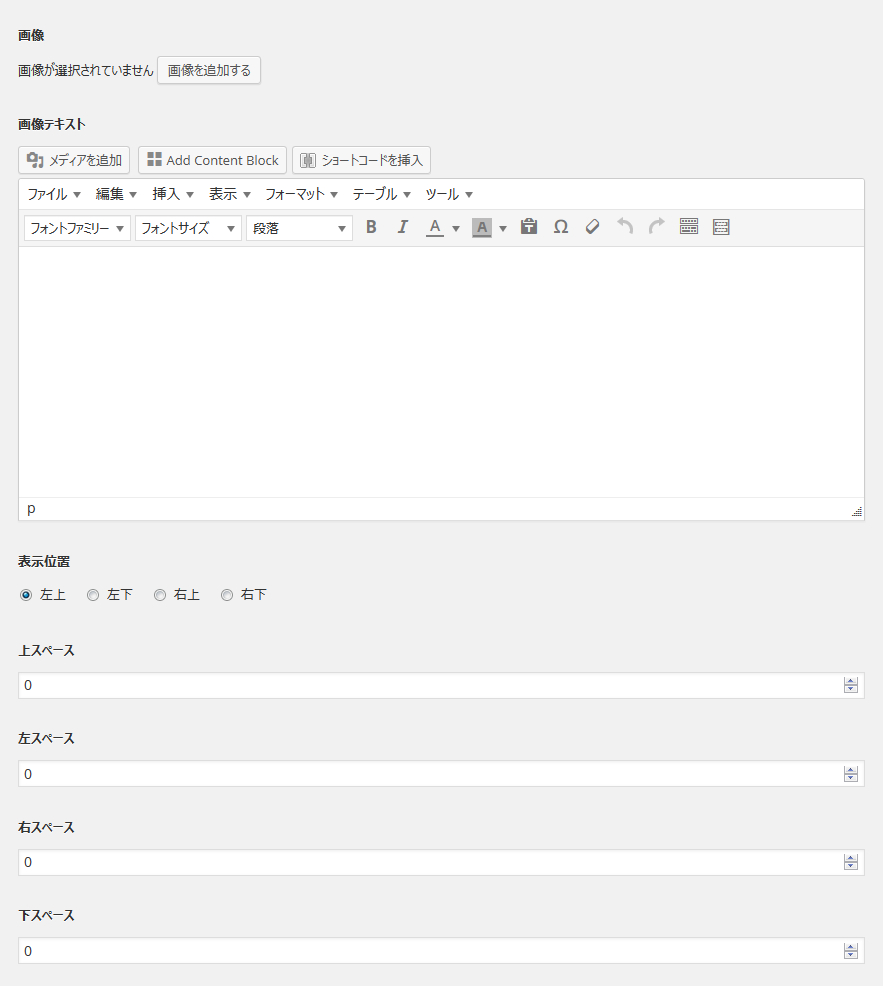
- 固定ページの「home」を選択し、記事編集画面から設定します。
- 画像テキストに表示させたい文字を入力します。
- 表示位置から入力した文字の表示位置を設定します。
注意点
スライド画像用に設定できる文字色、文字サイズ、
ヘッダー画像の場合には、表示位置のみが適用されます。
各ページでのヘッダー画像
以下を設定すると表示させることが出来ます。
- 各ページの記事編集画面から設定します。
- 画像テキストに表示させたい文字を入力します。
- 表示位置から入力した文字の表示位置を設定します。
The following two tabs change content below.


「form作成プラグイン」
自動返信機能あり、メールが問題なく届きます
ダウンロードはWordPress公式サイトから⇒https://wordpress.org/plugins/recopat/
最新記事 by リライオン・アコー (全て見る)
- ブログについて - 2014年7月11日
- ウェブサイト作成する(依頼する)のに必要なもの - 2014年7月9日
- フォームの表示方法について - 2014年7月4日
- フォームデータの閲覧方法について - 2014年7月4日
- WordPressブログの「カテゴリとタグの解説」 - 2014年7月4日